Am 20. Juli 2021 soll WordPress 5.8 veröffentlicht werden. Mit der neuen Version werden unter anderem eine interessante Datei zur Konfiguration des Block-Editors eingeführt, sowie erste Funktionen in Richtung Full-Site-Editing. Wir haben uns die neuen Funktionen einmal angeschaut.
theme.json
- Bietet Theme-Entwicklerinnen und -Entwicklern die Möglichkeit:
- den Editor zu konfigurieren (Dinge wie Farbpaletten, verfügbare Schriftgrößen aber auch Aktivierung oder Deaktivierung von Funktionen),
- Standard-Styles festzulegen,
- zukünftig weitere Dinge zu machen.
- Einstellungen und Styles können sowohl auf globaler Ebene für alle Blöcke als auch granular für einzelne Blöcke angegeben werden. Es kann also zum Beispiel eine globale Farbpalette angegeben werden und für den Gruppe-Block eine andere.
- WordPress generiert aus vielen der Einstellungen Klassennamen und CSS-Variablen, sodass die Stylings direkt greifen.
- Zusätzlich können die verfügbaren Templates in Block-basierten Themes darüber definiert werden.
- Mit
remove_theme_support( 'block-templates' );kann verhindert werden, dass mit einertheme.jsonder Template-Editor aktiviert wird. - Nicht notwendig für bestehende oder neue Themes, komplett optional.
- Links
Block-basierter Widget-Editor
- Widgets sind jetzt auch Blöcke, die Ansicht unter Design › Widgets und im Customizer wurden entsprechend überarbeitet.
- Die Blöcke werden mehr oder weniger (je nach Theme) angezeigt, wie sie auf der Website angezeigt werden.
- Die bestehenden Core-Widgets wurden in Blöcke überführt und zusätzlich können alle anderen verfügbaren Blöcke in Widget-Bereichen genutzt werden, genau wie im normalen Beitrag-/Seiten-Editor.
- »Alte« Widgets werden in einem Legacy-Widget-Block angezeigt, aber auch neue Block-Widgets werden in die alte Ansicht übernommen, wenn nach Nutzung der neuen Ansicht die alte Ansicht aktiviert würde.
- Modus ist deaktivierbar über
remove_theme_support( 'widgets-block-editor' ),use_widgets_block_editor-Filter (kann auch genutzt werden, den neuen Widget-Editor für einzelne User zu deaktivieren) oder- Classic-Widgets-Plugin.
- Make-Beitrag zum neuen Widget-Editor.
Block-API-Änderungen
- Ab 5.8 ist die
block.jsonfür Blöcke die empfohlene Möglichkeit, die Block-Metadaten zu registrieren.- unterschiedliche Vorteile, beispielsweise, dass die Datei sowohl von JS als auch PHP gelesen werden kann.
- Vier PHP-Filter wurden als veraltet markiert und durch Entsprechungen ersetzt, die den Kontext des Editors kennen (da es jetzt mehrere Ansichten mit dem Editor-Interface gibt, ist das notwendig):
allowed_block_types,block_categories,block_editor_preload_pathsundblock_editor_settings.
- Mit den neuen Filtern sollte es beispielsweise möglich sein, bestimmte Blöcke im Widget-Screen zu verbieten, oder bestimmte Blöcke nur im Widget-Screen zu erlauben.
- Block-Vorlagen können als Vorschläge beim Einfügen von Blöcken angezeigt werden und Blöcke können in Vorlagen transformiert werden (Make-Beitrag zu den Änderungen der Block-API bei den Block-Vorlagen).
- Verschiedene Block-Editor-APIs wurden entfernt.
Full-Site-Editing-Blöcke
- Es gibt eine Reihe neue Blöcke, die für das Full-Site-Editing gebraucht werden:
- Website-Titel- und -Beschreibung,
- Website-Logo,
- Beitragstitel,
- Archivseitentitel,
- Abfrage-Loop,
- Excerpt,
- Beitragsinhalt,
- Autor*in
- Datum
- …
- Der Navigation-Block ist noch nicht enthalten.
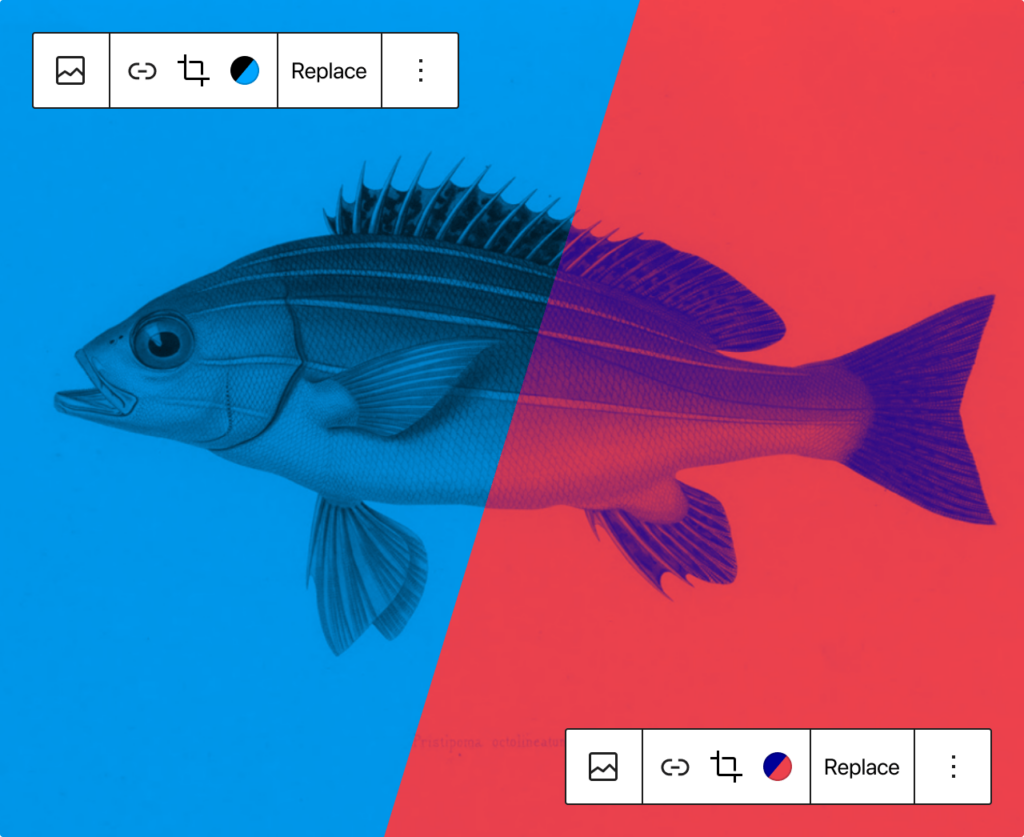
- Für den Bild-Block gibt es einen Duotone-Filter.

Block-Styles nur für vorhandene Blöcke laden
- Eine Funktion, die explizit aktiviert werden muss.
- Die Core-Block-Styles werden dann in ein Stylesheet pro Block aufgeteilt und diese nur eingebunden, wenn ein Block auf der Seite genutzt wird.
- Für klassische Themes werden dabei die Styles im Footer geladen, weil zu spät klar ist, welche Blöcke genutzt werden. Bei Block-Themes werden sie weiter normal im Head geladen.
- Entwicklerinnen und Entwickler könnten die Funktion zusätzlich dazu nutzen, eigene Styles für Blöcke auch in einzelne Dateien aufzuteilen und an die Core-Dateien anzuhängen.
- Mehr Informationen dazu und zu weiteren Änderungen im Make-Beitrag zu Verbesserungen beim Laden der Styles.
Template-Editor (kein Site-Editor)
- ermöglicht die Bearbeitung und Erstellung von Templates für Seiten und Beiträge, wie Seiten-Templates.
- Ohne den Navigation-Block nur begrenzt nützlich (oder wir verstehen es nicht richtig).
- Die Blöcke im Template-Editor werden in einem iFrame geladen, im Gegensatz zu der Ansicht im normalen Inhaltseditor.
Wer Full-Site-Editing ausprobieren möchte, braucht
- Testinstallation von WordPress mit dem Gutenberg-Plugin
- Ein Block-basiertes Theme (kann man im Theme-Installieren-Dialog nach filtern)
Verschiedenes
- REST-API hat Endpunkte für Widgets und Sidebars bekommen
- Block-Vorlagen für ältere Default-Themes
- Neuer Plugin-Header, um eine andere Update-URI anzugeben als WordPress.org.
- Site-Health-Ansicht kann erweitert werden.
- WebP als erlaubtes Format für die Mediathek.
- bestehende Bilder werden nicht umgewandelt – es gibt Überlegungen in die Richtung.
- Wird auch überlegt, Formate wie AVIF und JPEGXL zu unterstützen.
- Code für Qualität von WebP und Multisite-Unterstützung gibt es im Make-Beitrag.
- Support für IE11 im Backend beendet.
- Verschiedene kleinere Änderungen.
- Alle Trac-Tickets.